Refining the KnowledgePoint prototype

Work on the KnowledgePoint platform has focussed recently on creating an improved experience for the user. We initially aimed to build a proof of concept prototype. Having done so, it has become clear that the most important thing that can happen would be to improve the look and feel of the site, how someone interacts with it, to meet both expectations of experienced web users and clarity for newer web users.NEW_LINENEW_LINEOver an intensive two week period working with Aptivate, a number of design improvements were identified, and a prioritised selection of recommendations will be implemented by our main developers.NEW_LINENEW_LINEContinuing a theme of sharing processes and experiences that may be of interest to other innovation projects, this blog post briefly outlines how these design improvements were identified.NEW_LINENEW_LINEUser personas The first stage of the redesign process involved the development of three ‘personas’ – imaginary but representative users – who captured the core requirements of the system. The users were: someone with deep expertise from an academic institution someone who volunteers for an agency to help handle existing enquiries and a person who works in a national-level partner organisation as an engineer.NEW_LINENEW_LINEThe exercise suggested the needs of these people would encompass many of the needs of more traditional actors – one of the aims of using user personas is to rationalise the number of needs you are trying to meet. Later, our project will focus more on the specific and more demanding challenges that humanitarian actors face.NEW_LINENEW_LINEUser stories and user journeys A number of ‘user stories’ were developed for each of these personas, describing not only how they would like to use the system, but where and when they would use KnowledgePoint, what their goals or concerns might be, their relationship with technology, and many other factors.NEW_LINENEW_LINETo create ‘user journeys’, we took some key tasks that a user may need to carry out – essentially an output and a workflow to get there. The user journeys are simplified to one title, such as ‘ask a question’, but encompass the several steps involved, shown here:NEW_LINENEW_LINE

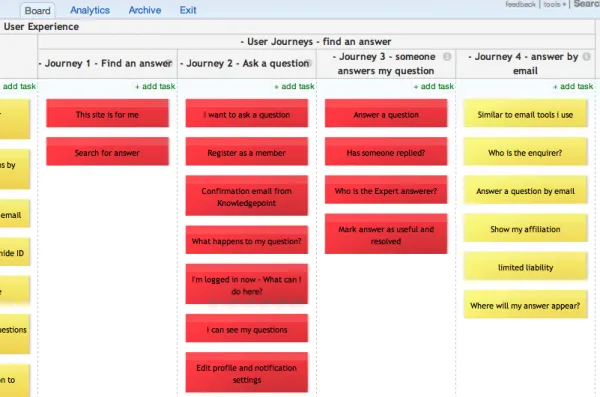
NEW_LINENEW_LINEThe image below shows how we captured this. The four columns each represent a user journey. Within each column is a number red or yellow cards (a virtual post-it note or file card) representing a story. In the software we are using, you can then click on each card and see more details about the story. The software is KanbanTool, who have very kindly donated a license to the KnowledgePoint project.NEW_LINENEW_LINEThe cards can be moved around vertically to change the priority in which you will address them, and similarly, the next step will be to move the individual cards horizontally into an ‘in progress’ column – where our developers will turn the stories into usable features.NEW_LINENEW_LINE

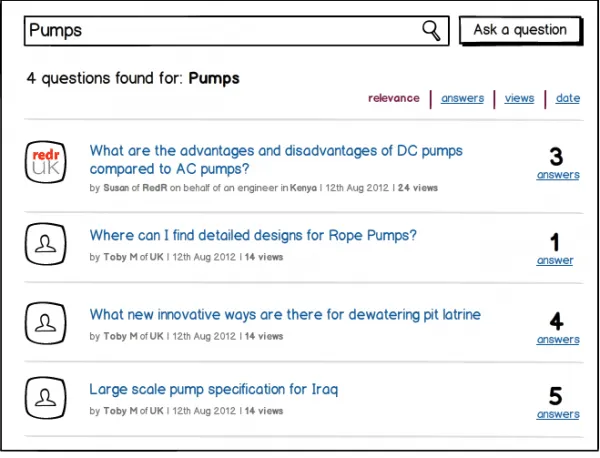
NEW_LINENEW_LINEAttached to each card is a mock-up of what the screen might look like when a user is at that point in a journey. The screen wireframe uses a tool we have used previously called Balsamiq, and also a standard design package. An example of the screenshot for the story ‘search for an answer’ is below, first as a wireframe…NEW_LINENEW_LINE

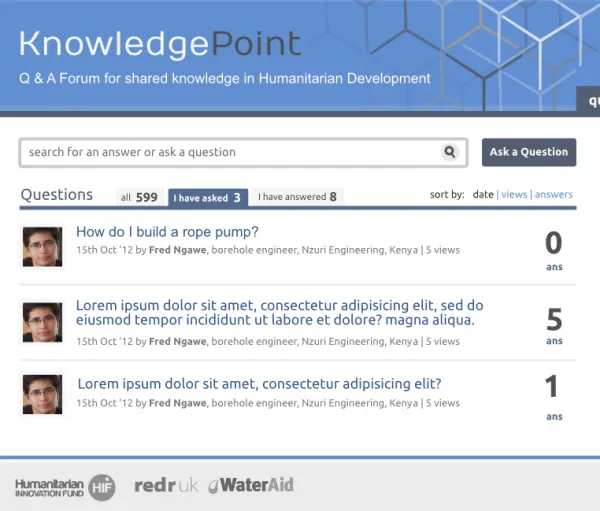
NEW_LINENEW_LINE...and also as a more illustrative mock-up:NEW_LINENEW_LINE

NEW_LINENEW_LINEDesign review For the time being, we have hidden features and functionality that does not fit with the user journeys we have verified. This will allow us to review the usability of the most basic elements of answering and asking a question. The overall visual impression has been moved closer to what people expect of an up-to-date, interactive platform – while this was not a full re-branding exercise, it will help in the essential task of making the site more usable.NEW_LINENEW_LINEFinally, Aptivate used an exciting approach known as responsive design to allow the page to be optimised for different screen layouts. This is an alternative to creating separate sites for mobile devices, for example. The features that are visible and the layout of the site change to fit whatever screen size you have, and whether you are viewing your mobile device in portrait or landscape. In a few weeks we will be able to share the results of this refinement in what I hope will be an exciting and more rewarding experience that will encourage the overall success of the platform.NEW_LINENEW_LINETim Kent -Project Manager, KnowledgePointNEW_LINENEW_LINE
Stay updated
Sign up for our newsletter to receive regular updates on resources, news, and insights like this. Don’t miss out on important information that can help you stay informed and engaged.
Related articles
.png)


Explore Elrha
Learn more about our mission, the organisations we support, and the resources we provide to drive research and innovation in humanitarian response.